ドキュメントとサンプルコード
ココがドキュメントのページ。Google Code labs。
サンプルコードはココ。
で、ドキュメントを見てみたけど、簡単に使う程度なら今までと大きな変更はないみたい。SDK に TouchJSON が必要なくなったとか手間が省ける感じ。
1つ面倒そうなのは広告のサイズが変わったこと。
今までは
- 320px X 48px
- 320px X 270px
- 748px X 110px
- 488px X 80px
だったのが、新しい SDK では
- 320px X 50px
- 300px X 250px
- 468px X 60px
- 728px X 90px
になってる。
自分は iPhone のアプリしか作ってないので、320x48 が 320x50 に変更になっているのが問題になるけど、これって iAd の広告サイズと同じになったので良いことなのかな?
サンプルコードを Xcode 4 でビルド
ダウンロードしてきたサンプルを Xcode でビルドするのに注意するのは2点。
- MY BANNER_UNIT_ID を設定する
サンプルコードの BannerExampleViewController.m に次のように書いてある。
#if !defined(MY_BANNER_UNIT_ID) #error "You must define MY_BANNER_UNIT_ID as your AdMob Publisher ID" #endif
エラー無くビルドするには、MY_BANNER_UNIT_ID を AdMob Publisher ID で定義しないと駄目。AdMob Publisher ID は AdMob のページの「サイト及びアプリケーション」タブでアプリケーション名の右下に表示される「設定を管理」をクリックしたページで確認できるので、コピー&ペーストすれば楽チン。
というわけで、自分はこんな感じにした。
#define MY_BANNER_UNIT_ID @"xxxxxxxxxxxxxxx" #if !defined(MY_BANNER_UNIT_ID) #error "You must define MY_BANNER_UNIT_ID as your AdMob Publisher ID" #endif
@"xxxxxxxxxxxxxxx" はもちろんそれぞれのパブリッシャー ID を入れる。
- テスト時には GADRequest の testing を YES にする
説明のページの「Intermediate」に記述があるけど、テストをする時には本当の広告が表示されないようにした方が良い。そこで、広告をリクエストする際にテストであるということを知らせる方法があるので設定してみた。
// Let the runtime know which UIViewController to restore after taking // the user wherever the ad goes and add it to the view hierarchy. bannerView_.rootViewController = self; [self.view addSubview:bannerView_]; // For Testing GADRequest *rq = [GADRequest request]; rq.testing = YES; // Initiate a generic request to load it with an ad. [bannerView_ loadRequest:rq];
まずは中央の For Testing というコメントと、その下に2行加えた。ここで、GADRequest の testing プロパティを YES にしている。そして、最後の行で testing プロパティを YES にした GADRequest を使って広告のリクエストをしている。
これで、テスト用の広告が表示されるようになった。

ちなみに、この設定は iOS シミュレータで動作させた時にだけ有効になる。同じコードを実機で動作させるとちゃんと本物の広告が表示される。

これで testing を YES にしたまま忘れてアプリをリリースしちゃっても大丈夫!とドキュメントにはあるけど、#ifdef 使うとかして自分で回避した方が気分的に良いかな〜。
Xcode 4 で新規に作ったプロジェクトに AdMob をくっ付けてみる
せっかくなので自分で新規にプロジェクトを作って、それに AdMob をくっ付けてみた。
作成したのは自分でよく使う「Tab Bar Application」を使ってみた。
手順
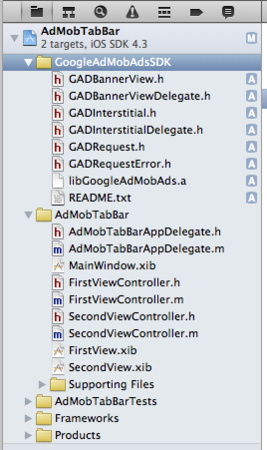
1. Xcode 4で「Tab Bar Application」を選択して新規に「AdMobTabBar」プロジェクトを作成

2. AdMob の SDK をプロジェクトにドラッグ&ドロップして加える(この時「Copy items into destination group's folder(if needed)」はチェックする。)

3. AdMob に必要なフレームワークを加える(必要なのは AudioToolbox, MediaPlayer, MessageUI, SystemConfiguration。Xcode 4 で framework を加える方法はこちら。)

以上で準備はOK。
後は表示するコードを書くだけ。今回は広告のサンプルで良くある、広告が用意されたら TabBar の上ににょきっと出てくるタイプでやってみた。
まずは FirstViewController.h
基本的に AdMob のサンプルコードと同じだけど GADBannerViewDelegate プロトコルに対応する部分がちょっと違う。
//
// FirstViewController.h
// AdMobTabBar
//
// Created by paraches on 11/03/22.
// Copyright 2011 paraches. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "GADBannerView.h"
@interface FirstViewController : UIViewController <GADBannerViewDelegate> {
GADBannerView *bannerView_;
}
@end次に FirstViewController.m
広告の貼付け位置の計算と、GADBannerViewDelegate プロトコル対応で delegate のセット、そして広告が準備できたときのアニメーション部分が違っている。
もちろん「@"xxxxxxxxxxxxxxx"」は各人のパブリッシャー ID で置き換える。
//
// FirstViewController.m
// AdMobTabBar
//
// Created by paraches on 11/03/22.
// Copyright 2011 paraches. All rights reserved.
//
#import "FirstViewController.h"
#define MY_BANNER_UNIT_ID @"xxxxxxxxxxxxxxx"
#define ANIMATION_DURATION 0.5f
#define TABBAR_HEIGHT 49.0f
@implementation FirstViewController
// Implement viewDidLoad to do additional setup after loading the view, typically from a nib.
- (void)viewDidLoad
{
[super viewDidLoad];
// Create a view of the standard size at the bottom of the screen.
bannerView_ = [[GADBannerView alloc]
initWithFrame:CGRectMake(0.0,
self.view.frame.size.height -
TABBAR_HEIGHT,
GAD_SIZE_320x50.width,
GAD_SIZE_320x50.height)];
// delegate の設定
bannerView_.delegate = self;
// Specify the ad's "unit identifier." This is your AdMob Publisher ID.
bannerView_.adUnitID = MY_BANNER_UNIT_ID;
// Let the runtime know which UIViewController to restore after taking
// the user wherever the ad goes and add it to the view hierarchy.
bannerView_.rootViewController = self;
[self.view addSubview:bannerView_];
// For Testing
GADRequest *rq = [GADRequest request];
rq.testing = YES;
// Initiate a generic request to load it with an ad.
[bannerView_ loadRequest:rq];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
- (void)didReceiveMemoryWarning
{
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc. that aren't in use.
}
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
}
- (void)dealloc
{
bannerView_.delegate = nil;
[bannerView_ release];
[super dealloc];
}
- (void)adViewDidReceiveAd:(GADBannerView *)view {
[UIView animateWithDuration:ANIMATION_DURATION
animations:^{
bannerView_.center = CGPointMake(bannerView_.center.x, bannerView_.center.y-TABBAR_HEIGHT);
}];
}
@endかなりサックリとできあがる。

後は横向きをどうするか考えたり、2番目のタブにも表示できるようにしたり、色々と発展させていけば良い感じに表示できるようになると思う。
とりあえず、今回のサンプルはココに置いておきます。
注意:AdMob の設定で自動で広告内容をアップデートする設定にしてある場合、このサンプルだと広告がアップデートされる度にどんどん動いてしまいます!
複数の広告を効率良く表示したいけど…
今のところ、自分が表示している広告は iAd と AdMob の2つだけ。まだ2つだと自分でプライオリティ付けて表示をさせるのも大変ではない。けど、もっとたくさんの広告会社を効率良く表示したいと考えたら凄く大変になりそう。
そこで気になるのが複数の広告会社から(効率良く?)広告を表示してくれるサービス。
AdMob のページには AdWhirl というサービスが宣伝されてる。そして最近知ったのは SmAdd というサービスで日本のもの。
導入して本当に効率良くなるかどうかは微妙だけど、それぞれの広告用に自分でコードを実装しなくても、AdWhirl や SmAdd の SDK を導入するだけで色々な広告会社の広告を表示させられるのは楽チンで嬉しい。
AdMob が古くなってしまったアプリに、時間を見つけてなんとかこれらのサービスを使ってみたいな〜と思う。




